#Compose 中的EditText
Compose的"EditText" 就是 TextField 函式,那就來看看有什麼可以運用的吧
TextField(
value = text,
onValueChange = { text = it },
label = { Text("Label") }
)
OutlinedTextField(
value = text,
onValueChange = { text = it },
label = { Text("Label2",color= Color.Red) }
)
TextField(
value = value,
onValueChange = { value = it },
label = { Text("Enter text") },
maxLines = 2,
textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold),
modifier = Modifier.padding(20.dp),
)
可以用這4個參數,來調整限制輸入的資料和對應顯示的鍵盤
TextField(
value = password,
onValueChange = { password = it },
label = { Text("Enter NumberPassword") },
visualTransformation = VisualTransformation.None,
keyboardOptions = KeyboardOptions(
capitalization = KeyboardCapitalization.Characters,
keyboardType = KeyboardType.NumberPassword,
autoCorrect = true,
imeAction = ImeAction.Search
)
)
TextField(
value = input,
label = { Text("Enter PhoneNumber") },
onValueChange = { newText ->
input = newText.trimStart { it != '0' }
}
)
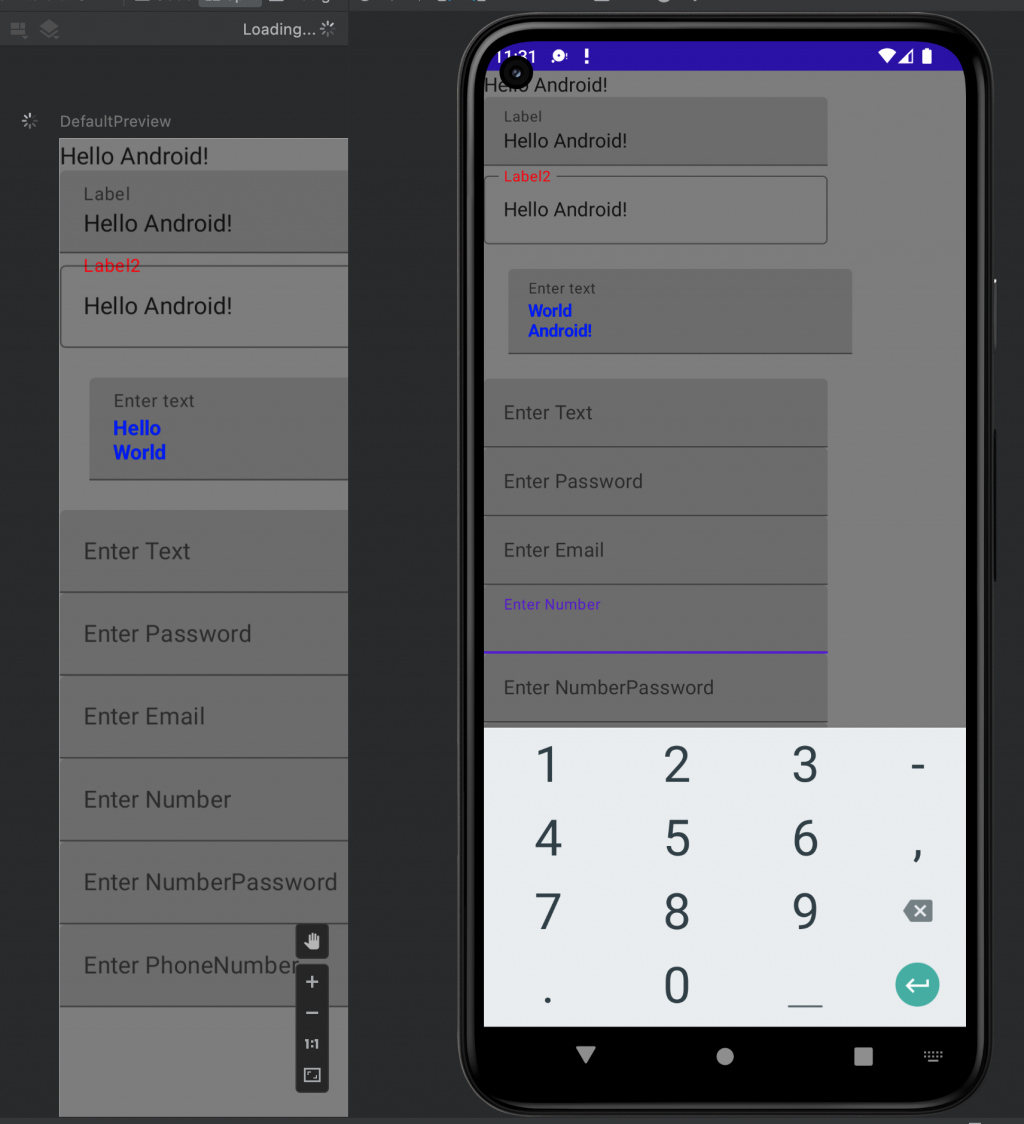
顯示的結果:
preview的外框會畫在label2的上面,但模擬器和手機顯示正常,看來是 AS preview版的一個小bug吧

https://developer.android.com/jetpack/compose/text
https://developer.android.com/reference/kotlin/androidx/compose/ui/text/font/FontWeight
